با سلام خدمت دوستان عزیز و مشتاق به Html در این جلسه ( Link,Vlink,,A link ) و Background Image و Heading گفته خواهد شد .

- LINK : ظاهر اولیه لینک که به طور پیش فرض آبی است .
- V LINLK : لینکی که بر روی آن قرار گرفته ایم اما کلیک نشده است و به طور پیش فرض بنفش است ( VISITED LINK )
- A LINK : لینکی که کلیک شده است و به طور پیش فرض قرمز است ( ACTIVE LINK )
برای تغییر این موارد به روش زیر عمل می کنیم :
<BODY BGCOLOR=“#FF0000“ TEXT=“#0000FF“
Link=“#FFFFFF” VLink=“#FF00FF“ ALink=“#FFFF00”>
</BODY>
![]()
می توان به جای رنگ از تصویر برای پیش زمینه استفاده کرد . تصاویر پیش زمینه به صورت tiled هستند به این معنی که چند نسخه از عکس در کنار هم و زیر هم قرار می گیرند تا
صفحه پر شود .
می توانیم رنگ Background را نیز تعیین کنیم . مدت زمانی که طول می کشد تا تصویر Load شود , رنگ پیش زمینه مشخص می شود .
<BODY BACKGROUND="NameOfLogo.gif"
BGCOLOR="#FF0000"> </BODY>
توجه داشته باشید رنگ تصویر روشن باشد تا متن روی آن قابل خواندن باشد .
کدهای مربوطه را در notepad نوشته وبه پسوند htm.html ذخیره نمایید .
برای ویرایش کلیک راست روی فایل و انتخاب گزینه Edit استفاده می شود .
![]()
در داخل عنصر BODY می توان متن را سطح بندی کرد همانند بخش های یک کتاب مه عنوان ها و زیر عنوان ها دارای انداره متناسب خود هستند .
این عنوان ها به صورت زیر تعیین می گردند که X از 1 تا 6 می باشد .<Hx > </Hx >
باید مراقب باشد که ترتیب آن ها رعایت گردد و بعد از H1 مثلا H3 قرار ندهید زیرا ابتدا باید H2 بیاید .
<HTML>
<HEAD> <TITLE>Example Page</TITLE> </HEAD>
<BODY>
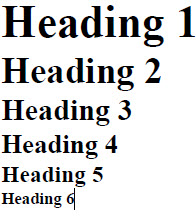
<H1>Heading 1</H1>
<H2>Heading 2</H2>
<H3>Heading 3</H3>
<H4>Heading 4</H4>
<H5>Heading 5</H5>
<H6>Heading 6</H6>
</BODY>
</HTML>
خروجی این کد به صورت زیر می باشد :

.: Weblog Themes By Pichak :.
